Animation Transitions Main Concept
Animation Transitions are some kind of Triggers that are automatically added in a Behavior Graph whenever a Motion or Locomotion behavior is added after another Motion or Locomotion behavior.
The Animation Transition will helps synchronizing the transition frame between two consecutive animations by providing a single unified interface to configure:
- the trigger to stop the previous animation (allows to configure the exact frame at which exiting the animation);
- the start percent on the next animation (allows to configure the exact frame at which jumping in the next animation);
- the stop duration on the previous animation and the start duration on the next animation (allows to configure the blend duration between animations).
Creating an Animation Transition
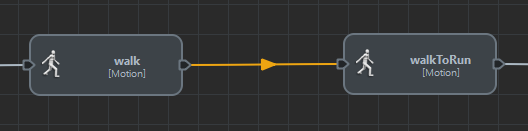
Accessing the unified animation transition interface is done by clicking on the arrow between 2 motion or locomotion behaviors:

Selecting an animation transition
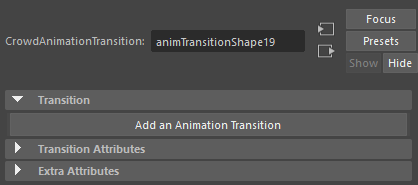
Once selected, the Animation Transition should be editable in the Attribute Editor:

An Empty Animation Transition
Animation Transitions can be added by clicking on the Add an Animation Transition button.

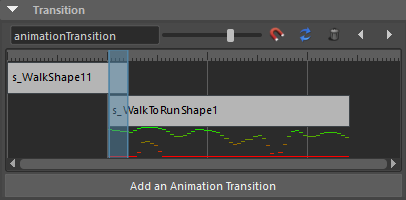
An animation transition with default values
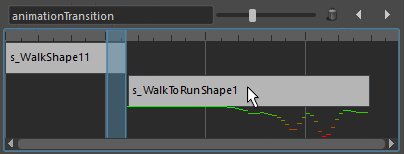
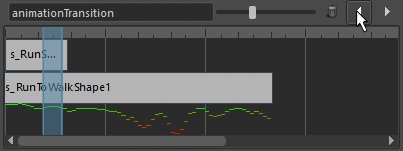
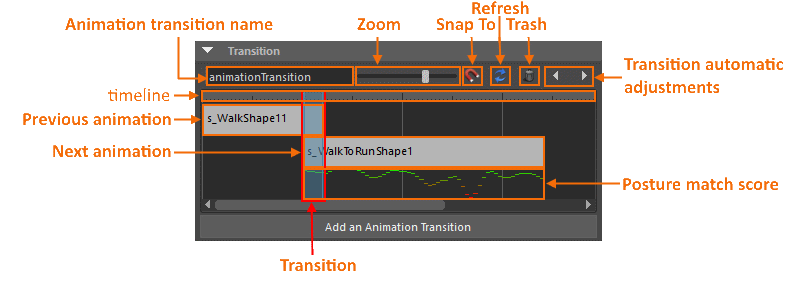
Animation Transition Interface

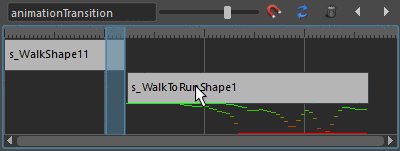
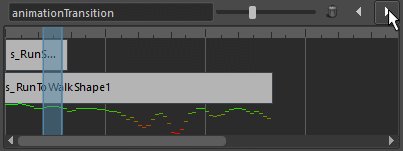
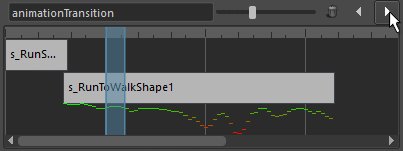
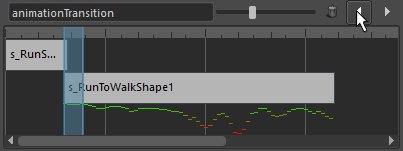
User interface for an animation transition
| Animation Transition Name |
Name of the animation transition |
| Timeline | With big indicator every 1s |
| Zoom level | Zoom in or out on animation lengths |
| Snap To | Click here to snap the Next Animation position on Maya frames when moving it |
| Refresh | Click here to refresh the UI to take into account values to were manually edited |
| Trash | Click here to delete the corresponding animation transition |
| Previous Animation |
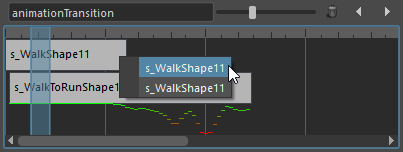
Name of the previous animation. If several animations are configured for the behavior, right click to select the animation to configure:
|
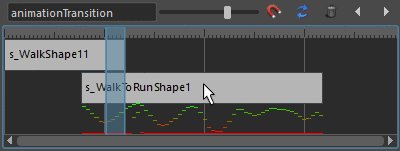
| Next Animation |
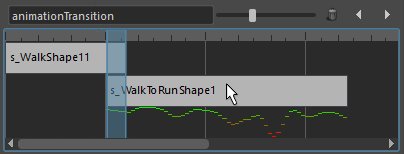
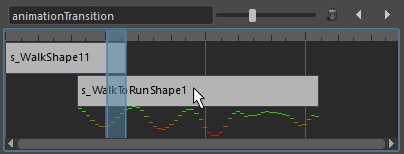
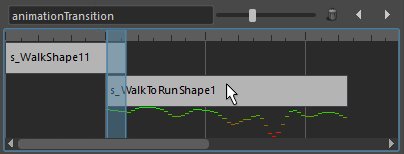
Next animation. This block can be moved to synchronize the next animation with the previous one.
If several animations are configured for the behavior, right click to select the animation to configure:
|
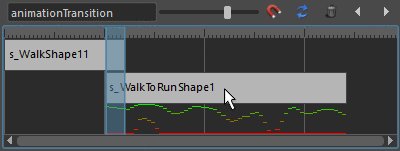
| Transition |
The transition block defines at which frame the previous animation can stop, and how long is the blending with the next animation. This block can be moved and it's length can be changed by moving the left and right sides. |
| Posture Match Score |
The graphics defines the similarity of the postures in the previous and next animation. If the Next Animation is moved left or right, this score will be recomputed in real time. The best transition is reached when the score is at his highest level and greenish color.
Note that there are 2 match score lines shown at the same time: the second one is simply a zoom version of the first one to get better accuracy for postures that are really similar. So the best match is achieved when both lines are in green. |
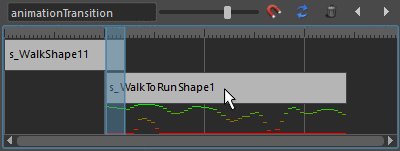
| Transition Automatic Adjustments |
These buttons allows to automatically find the next best adjustment for both the transition and the next animation. Here is how it work:
|
As much animation transitions as needed can be added, each will define a unique set of stop frame / start frame / transition duration. At run time, the first of these transition to be valid once the stop trigger of the previous behavior is true will be the one effectively used. This is particular useful when configuring transitions on a long animation.