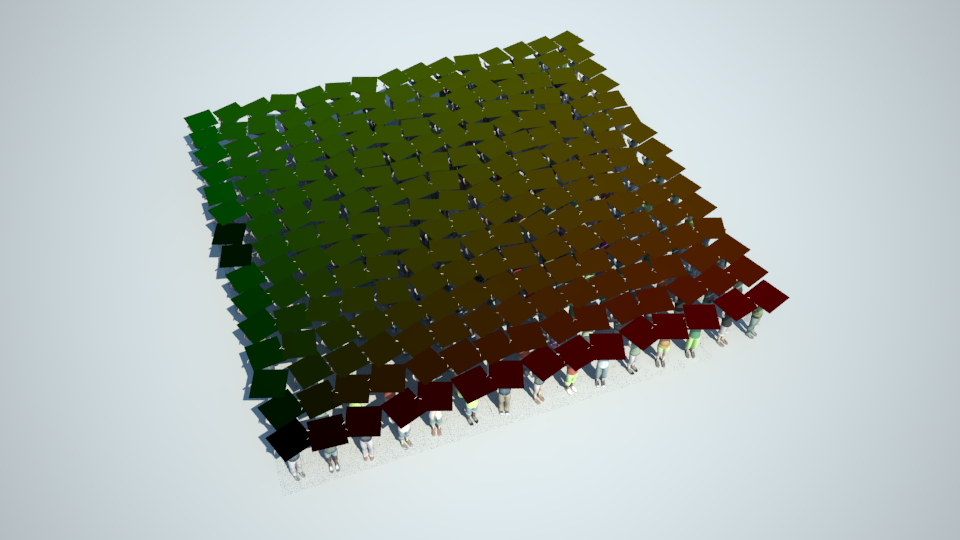
Adding a Mosaic Tifo

//examplewritePpmUvFile("C:/test15.ppm", 15, 15);// 15, 15 being the values of length and width you may change it to your will// codeglobal proc writePpmUvFile(string $filePath, int $length, int $width){if ($length > 256 || $width > 256) { error("Too big!!"); return; }string $fileContent;// header$fileContent += "P3\n"; // magic word$fileContent += ($length + " " + $width + "\n"); // length / height$fileContent += "255\n"; // max value// contentint $colorIndex=0;for ($iL=$length-1; $iL>=0; $iL--){for ($iW=0; $iW<$width; $iW++){int $r = $iW;int $g = $iL;int $b = 0;$fileContent += ($r + " " + $g + " " + $b + " ");$colorIndex++;}$fileContent += "\n";}// write file content$fileId = `fopen $filePath "w"`;fprint $fileId ($fileContent);fclose $fileId ;};
 .
.
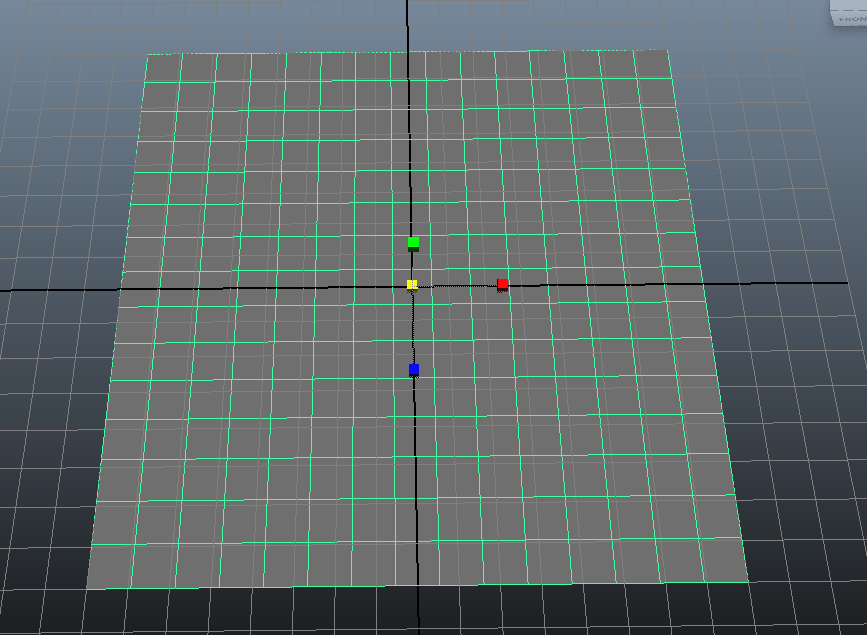
 option "Create particles on selected component" .
option "Create particles on selected component" .



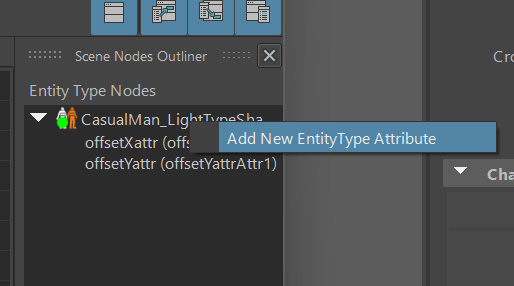
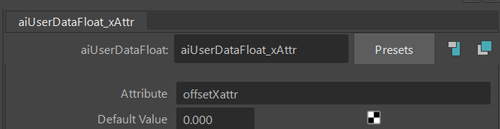
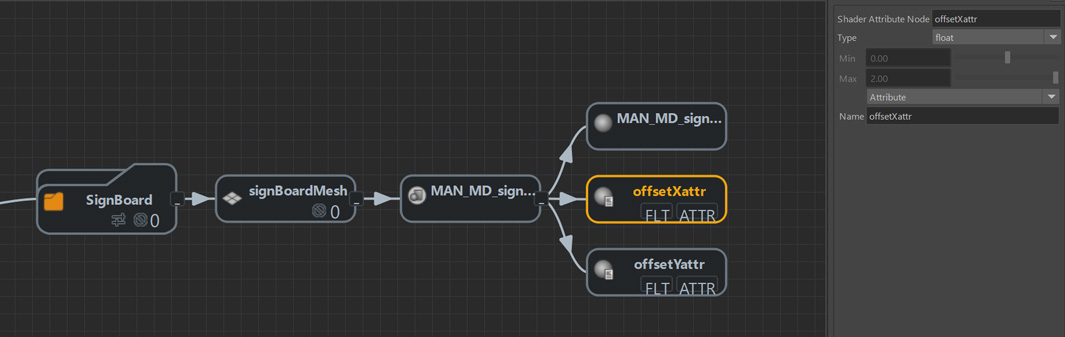
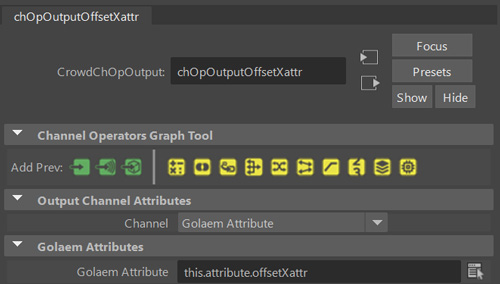
 after selecting the signboard Mesh Asset node. This will add the Shader Attribute nodes automatically. Change the sahderAttribute mode to Attribute and fill in each attribute's name.
after selecting the signboard Mesh Asset node. This will add the Shader Attribute nodes automatically. Change the sahderAttribute mode to Attribute and fill in each attribute's name.



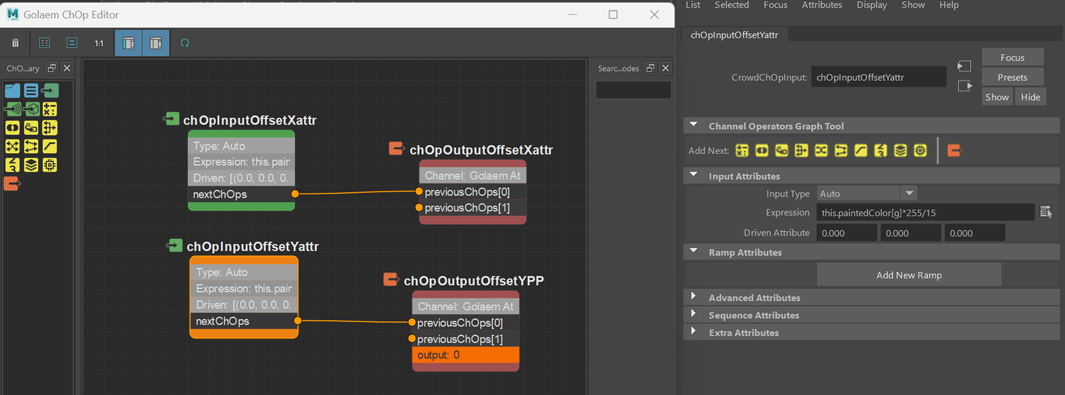
this.paintedColor[r]*255/15
this.paintedColor[g]*255/15
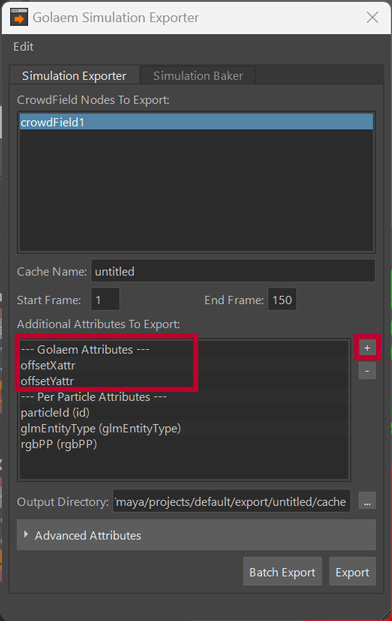
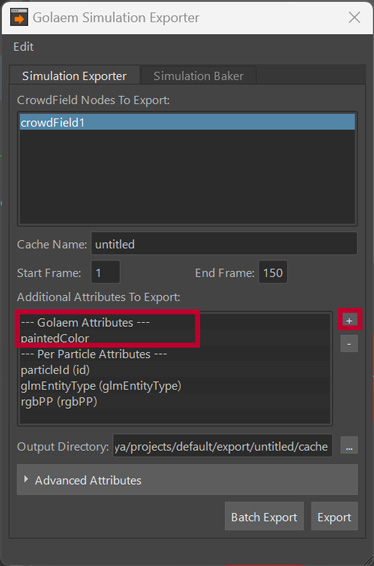
13. Edit your simulation to your will and export it using the Simulation exporter (do not forget to export your attributes by ticking the + box icon on the right side of the exporter window.

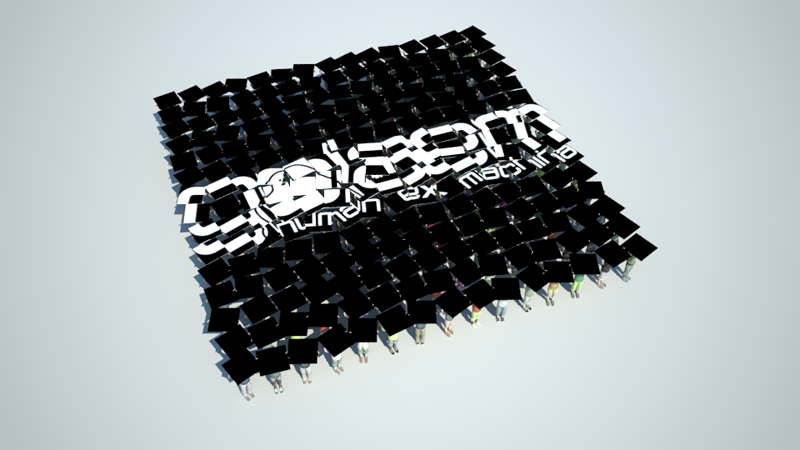
14. Render your scene!

Inherit the color of the Paint Zone Trigger
Based on this workflow we could for example get the color of Paint zone Trigger. Let's start over from point 5.
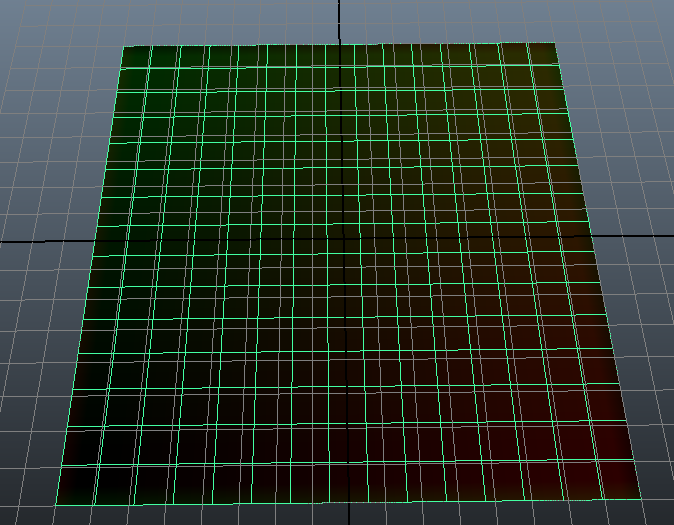
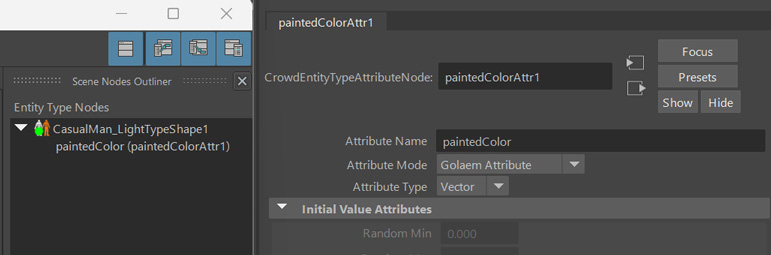
6. To store the color of the Paint Zone Trigger where your characters are created on, add a Golaem Attribute named paintedColor and set its Attribute Type to Vector.


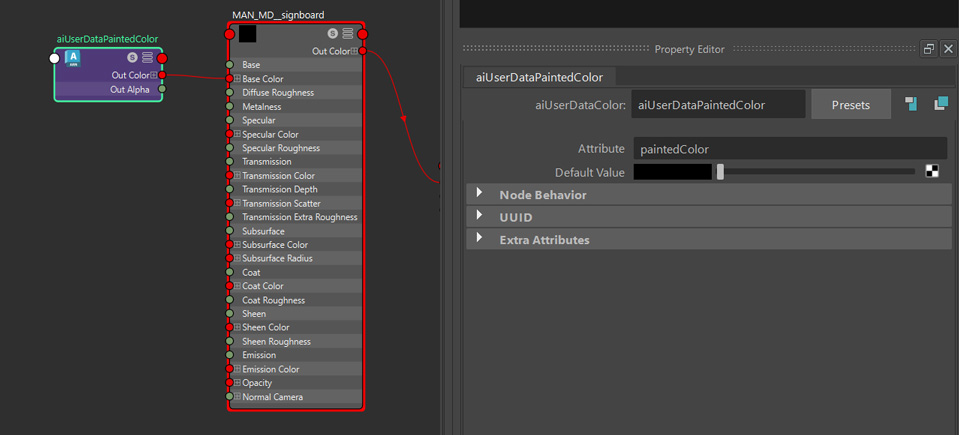
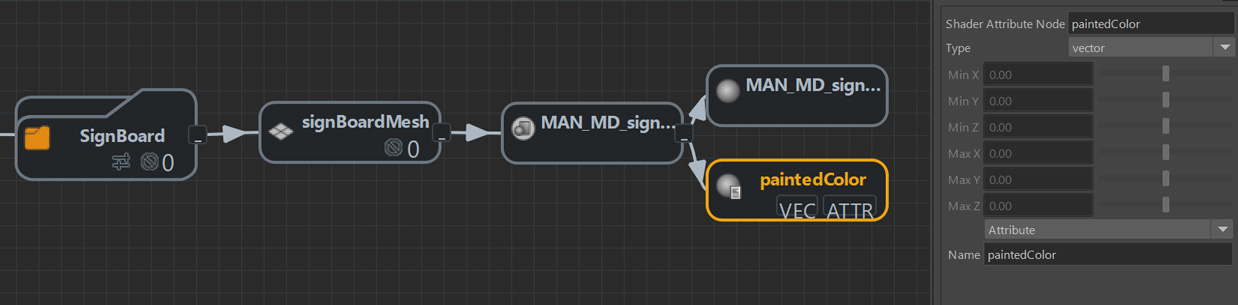
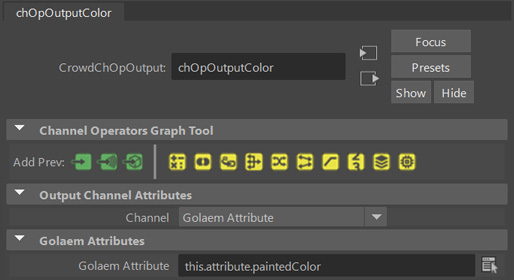
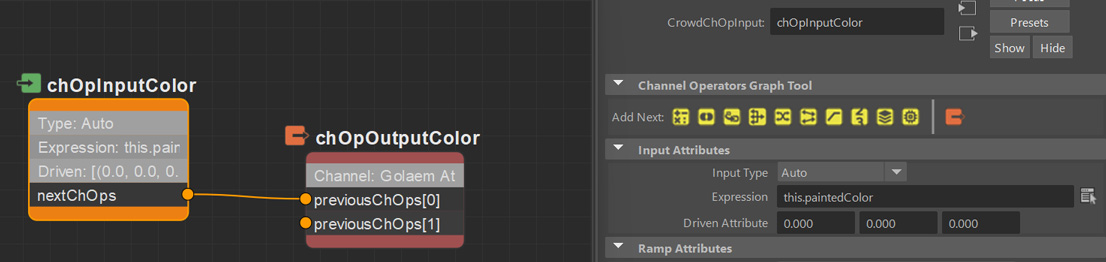
 after selecting the signboard Mesh Asset node. This will add the Shader Attribute node automatically. Set the ShaderAttribute mode to Vector / Attribute and its value to paintedColor.
after selecting the signboard Mesh Asset node. This will add the Shader Attribute node automatically. Set the ShaderAttribute mode to Vector / Attribute and its value to paintedColor.


this.paintedColor

14. Edit your simulation to your will and export it using the Simulation exporter (do not forget to export your Golaem attribute by ticking the + box icon on the right side of the exporter window.

15. Render your scene!