Custom Animation Transitions
As of August 5th, 2025, Golaem will no longer provide direct support.
All support for Autodesk Golaem will now be handled exclusively through Autodesk support channels and this website will be deactivated soon.
Please bookmark the Autodesk Golaem Support section for any future support needs related to Autodesk Golaem packages.
Custom transitions provide a way to ensure transitions between motions only happens at the best timing, regardless of when a trigger is activated.
They can be created from the Maya Attribute Editor by selecting the arrow between two animation behaviors (Motion, Locomotion or SyncMotion).
You can take a look at the Animation Transitions Main Concepts for a detailed description of the interface

The Custom Animation Transition panel
When and why using / not using custom animation transitions?
-
You want to avoid blending by providing custom in-between motions clips animations (e.g. stand-to-walk, walk-to-run…)
-
There are specific timing in your animations which will allow a better transitions AND you can allow the motion to run to reach this time after the Stop Trigger was activated
- To synchronize a specific motion (jumping over a river, final animation when reaching target...) with before or after a Locomotion Behavior
-
The blending quality will be overall the same whenever the transition happens (because a simple transition is just enough or the quality of your animations do not enable a nice transition)
- You do not want any lag between stop trigger activation and blending with the next motion (which is often the case with complex navigation behaviors)
How to setup custom animation transitions
This video explains the basics of the custom transitions User Interface and give an overview of how to build a simple stand => walk => stand transition setup
Note: as this video tutorial was created first as live training support, it has no sound, but comments are overlayed in the video.
Using Custom Animation Transitions with Locomotion
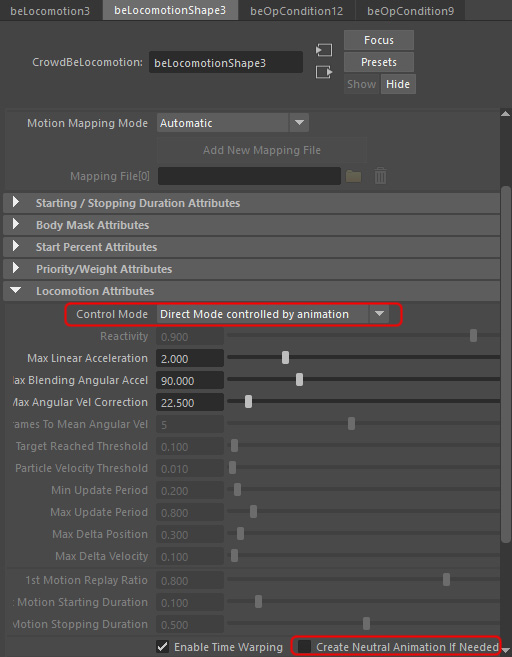
-
Set Control Mode to "Direct Mode Controlled by Animation", this will ensure the best possible navigation as it will make sure the character particle always stick with the character even if the Locomotion does not exactly follow the Navigation results (in order to preserve a better animation)
- Uncheck "Create Neutral Animation if Needed" for Locomotion Behavior where the character will already be moving when they start (most likely anything except Stand), otherwise, if you feed only one walk motion for example, a fake stand motion will be created and both motions will be blended all the time which is not what you want

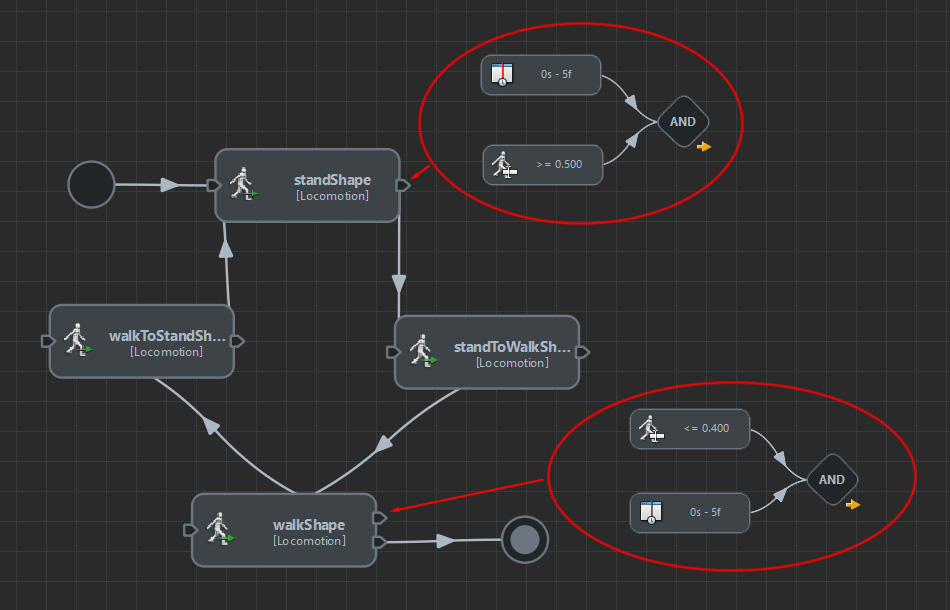
-
For the "transition" Locomotions (stand-to-walk, walk-to-run...), that's easy, we just want them to be played once, so just set a TRUE stop trigger, as with Motion Behaviors
- For the other Locomotions (stand, walk, run...), you need to determine a range of speed for which each Locomotion would be the best and setup stop triggers accordingly. You should also add a Behavior Time trigger because you do not want to switch from one behavior to the following one too fast.
Another trick is to make sure that your triggers are not based on the same speed values, otherwise your character will keep going back-and-forth between behaviors. For example in the below screenshot, the Walk behavior will only stop when character speed is less than 0.4, but the Stand behavior will only stop if the speed is more than 0.5. This ensures that when you go to Stand, you do not have to switch to Walk at once.
Note that the used expression is "this.entityVelocity", because this will give you a 2D velocity, not taking into account the motion up-and-down deltas of the character pelvis for example.

Differences between Custom Animation Transitions and Triggers
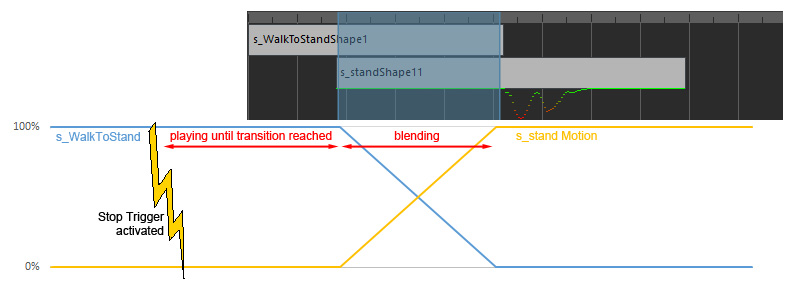
When and how Custom Animation Transition happens?

Graph showing the difference between Stop Trigger / Blending time when using a Custom Animation Transition
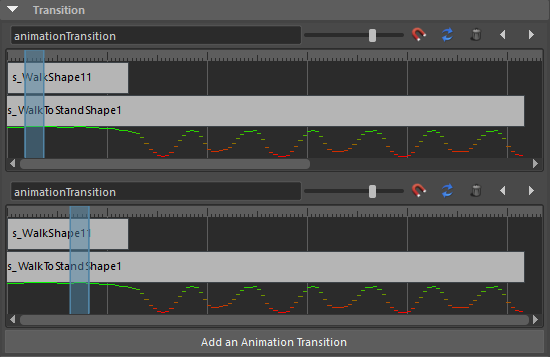
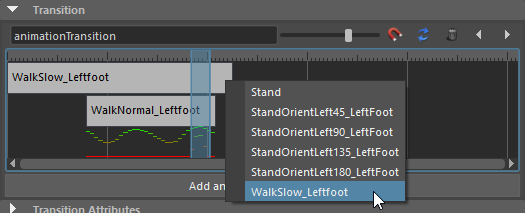
Reducing lag between trigger activation and transition by setting multiple transitions

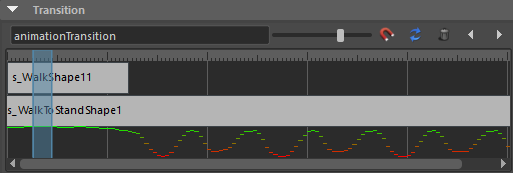
Multiple transitions set for the same couple of motions
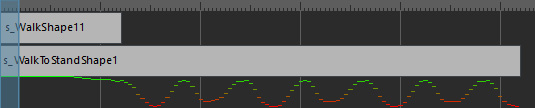
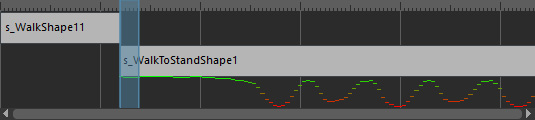
Note: When using a looping animation, it is totally useless to set a transition exactly at the end of one motion AND exactly at the begining of it, because they actually represent exactly the same timing in the loop...


Because s_WalkShape is a looping motion, these transitions are actually exactly the same
Fine-Tuning Custom Animation Transitions duration
When to change the transition duration?
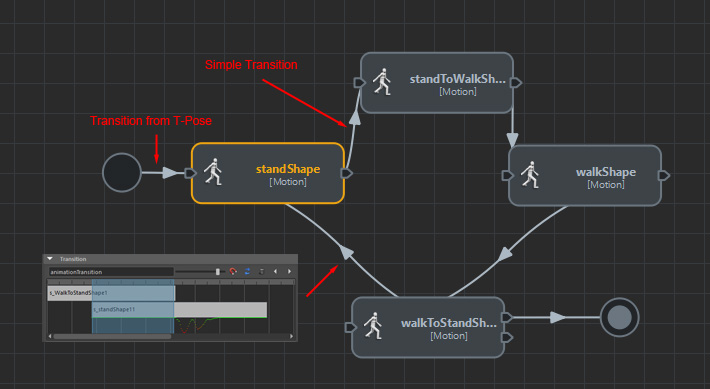
Mixing custom and simple transitions
- Use a Simple Transition to standToWalk (which duration can be influenced by its stop duration attribute)
- Be used in a Custom Animation Transition from walkToStand
- Be used in a Simple Transition from the T-Pose at the beginning of the simulation (which duration can be set using its start duration attribute)
Note that the start/stop durations defined for Simple Transitions will have no effect at all during the Custom Animation Transition

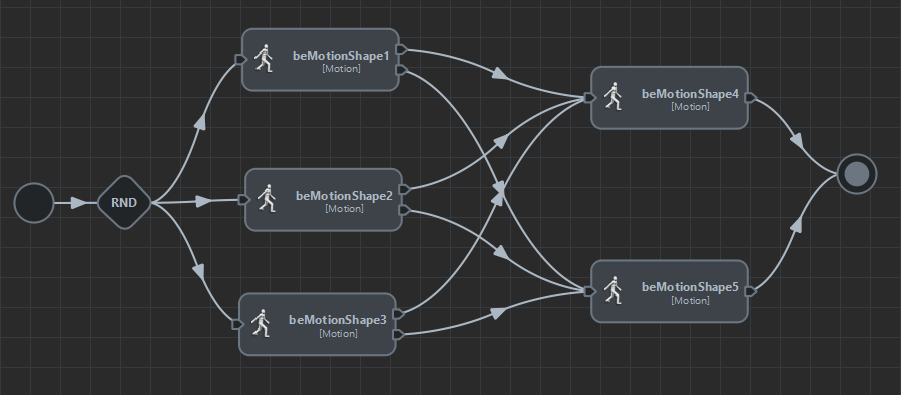
Custom Animation Transitions For Behaviors with Multiple Motions
No need to synchronize each motion clip within a Locomotion Behavior

The case of Motion Behavior with multiple motions
It is currently not possible to create a custom transition for a particular motion in the list.