HSL Shader
As of August 5th, 2025, Golaem will no longer provide direct support.
All support for Autodesk Golaem will now be handled exclusively through Autodesk support channels and this website will be deactivated soon.
Please bookmark the Autodesk Golaem Support section for any future support needs related to Autodesk Golaem packages.
The Crowd HSL Shaders for Renderman Studio are two Renderman Studio shaders (one for REYES and one for RIS) which can be used to add some visual diversity to the rendered crowd. It lets you vary the hue, saturation and lightness of a texture/shader which will be applied on the same mesh on different Entities.

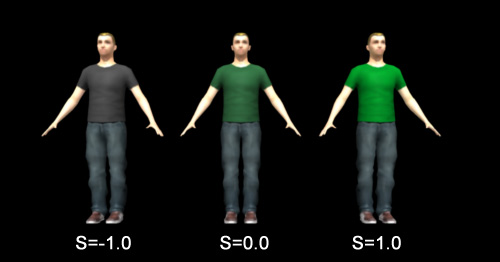
Crowd HSL Shader used in the tshirt shading graph of a crowd (variation of saturation on a texture)
Creation
To create a Crowd Switch Shader for Renderman Studio, the Renderman Studio plugin (Renderman_for_Maya) must be loaded.
For REYES:
-
Hypershade: RenderMan/REYES / Utilities /
 CrowdHSLShaderRMS
CrowdHSLShaderRMS - MEL command: createNode CrowdHSLShaderRMS;
For RIS
-
Hypershade: RenderMan/RIS / Utilities /
 glmCrowdRMS_RIS_HSLShader;
glmCrowdRMS_RIS_HSLShader; - MEL command: createNode glmCrowdRMS_RIS_HSLShader;
Configuration

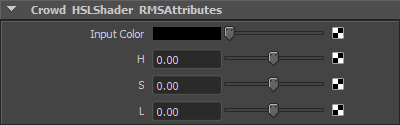
| Input Color | Input shader/textures slot to modify |
| H, S, L | Hue, saturation, lightness parameters (between -1. and 1.). 0 means that the parameter will have any effect on the input shader/texture. These parameters are usually linked to a value which changes for each character (e.g. GetUserData Shader), hence creating the diversity |
Shading Graph Integration
This shader can be used to feed a color attribute of any other shader. The output attribute of this shader is called outValue.
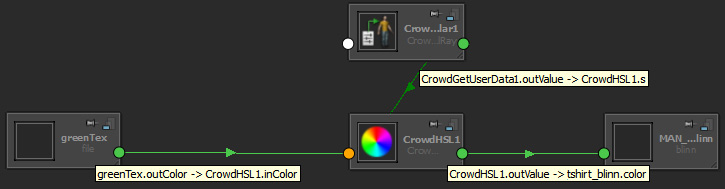
In the following example the Crowd HSL Shader has a texture connected to its In Color attribute. Its Saturation attribute is fed by a GetUserData shader and its output is connected to the Color attribute of a Blinn Tshirt shader.

At render time, Entities having this Blinn Tshirt shader listed in their Assets and a correctly defined Shader Attribute, you get the following result: