Switch Shader
The Crowd Switch Shader for V-Ray is a V-Ray shader which can be used to add some visual diversity to the rendered crowd. It lets you vary the texture/shader which will be applied on the same mesh on different Entities. This shader consists of several inputs for available textures/shaders and a selector determining the input to choose as output color.

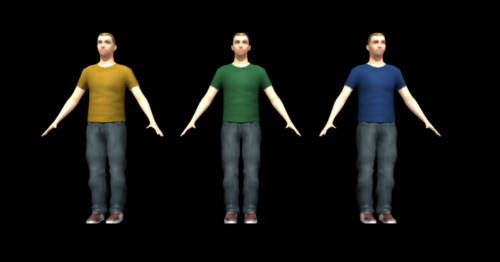
Crowd Switch Shader used in the tshirt shading graph of a crowd
Creation
To create a Crowd Switch Shader for V-Ray, the V-Ray plugin (vrayformaya) must be loaded.
-
Hypershade: Maya / Utilities /
 Crowd Switch Shader VRay
Crowd Switch Shader VRay - MEL command: createNode CrowdSwitchShaderVRay;
Configuration

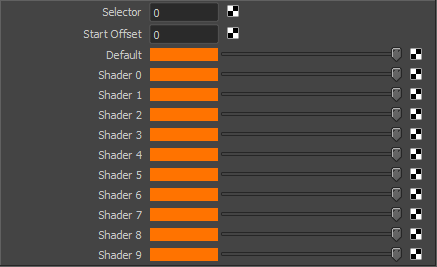
| Selector | Value determining which input will be used. It is usually linked to a value which changes for each character (e.g. V-Ray User Scalar), hence creating the diversity |
| Start Offset | Value substracted from the selector value when choosing the shader. It is used to create chains of Switch Shaders when more than 10 inputs are needed |
| Default | Default shader to use if no shader corresponds to the Selector value |
| Shader 0 to 9 |
Input shaders/textures slots corresponding to the Selector value (e.g. if Selector value is 0, Shader 0 will be returned as output) |
Shading Graph Integration
See a step by step tutorial here
This shader can be used to feed a color attribute of any other shader. The output attribute of this shader is called outValue.
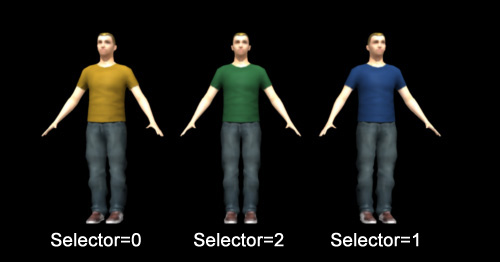
In the following example the Crowd Switch Shader has 3 textures connected to its 3 first Shader slots. Its Selector value is fed by a V-Ray User Scalar shader and its output is connected to the Color attribute of a Blinn Tshirt shader.

At render time, Entities having this Blinn Tshirt shader listed in their Assets and a correctly defined Shader Attribute, you get the following result: